前言
- 本章介绍矢量图层线要素单一符号中标记符号渲染边界(Outline: Marker line)的使用
- 说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps
栅格线渲染边界(Outline: Raster Line)
- Outline系列只画边界,不填充内容
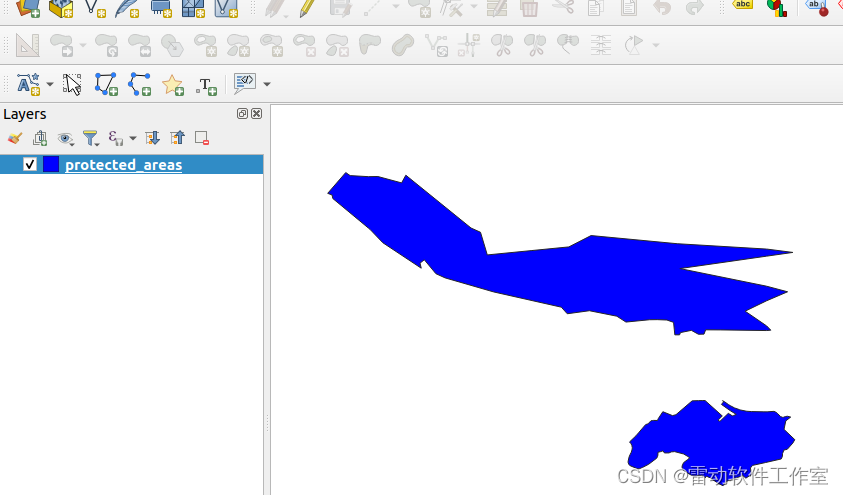
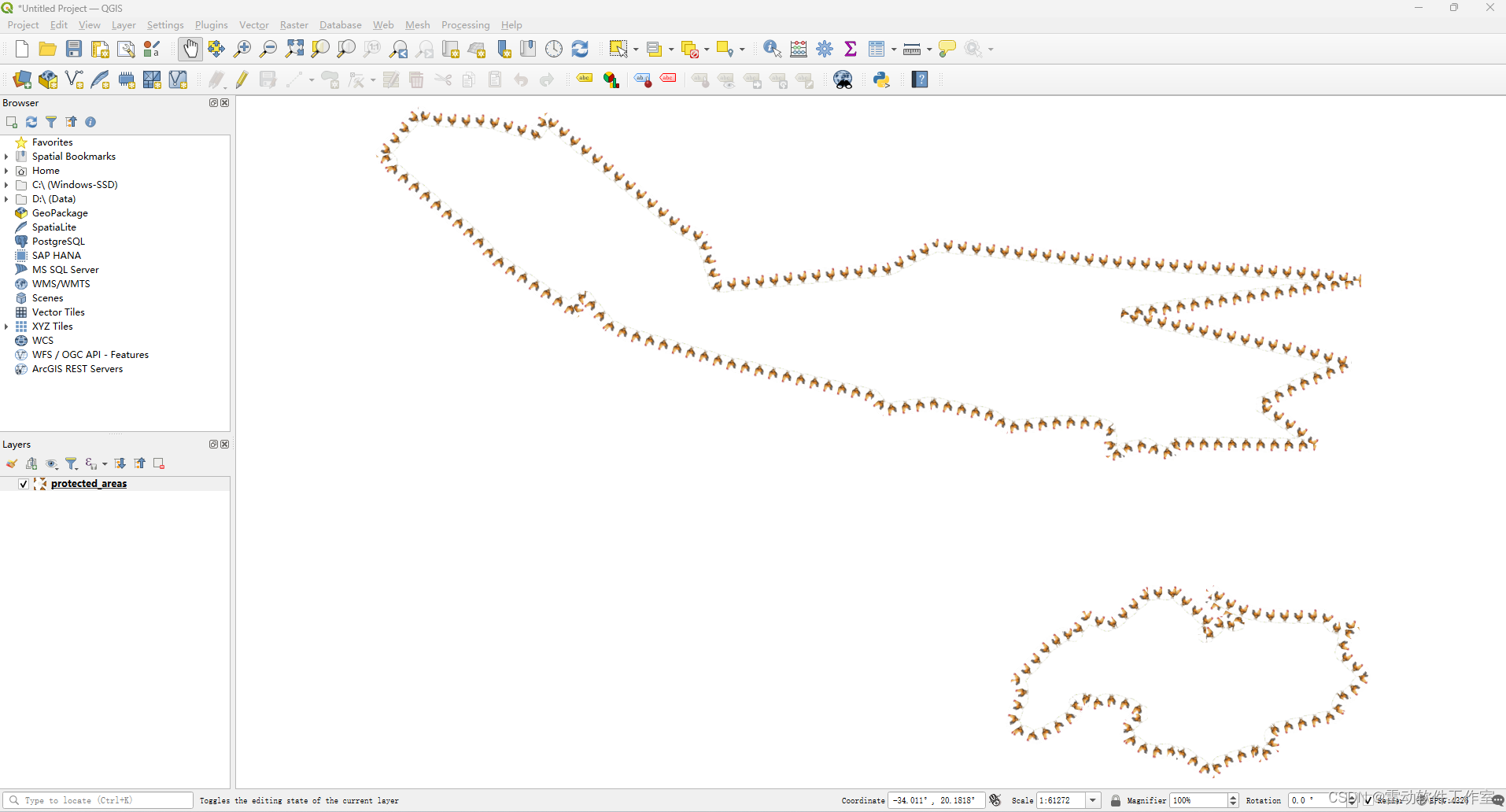
- 以protected_areas.shp为例,图层符号为Simple Fill时显示效果如下图

QGis设置面符号为栅格线渲染边界(Outline: Raster Line)
-
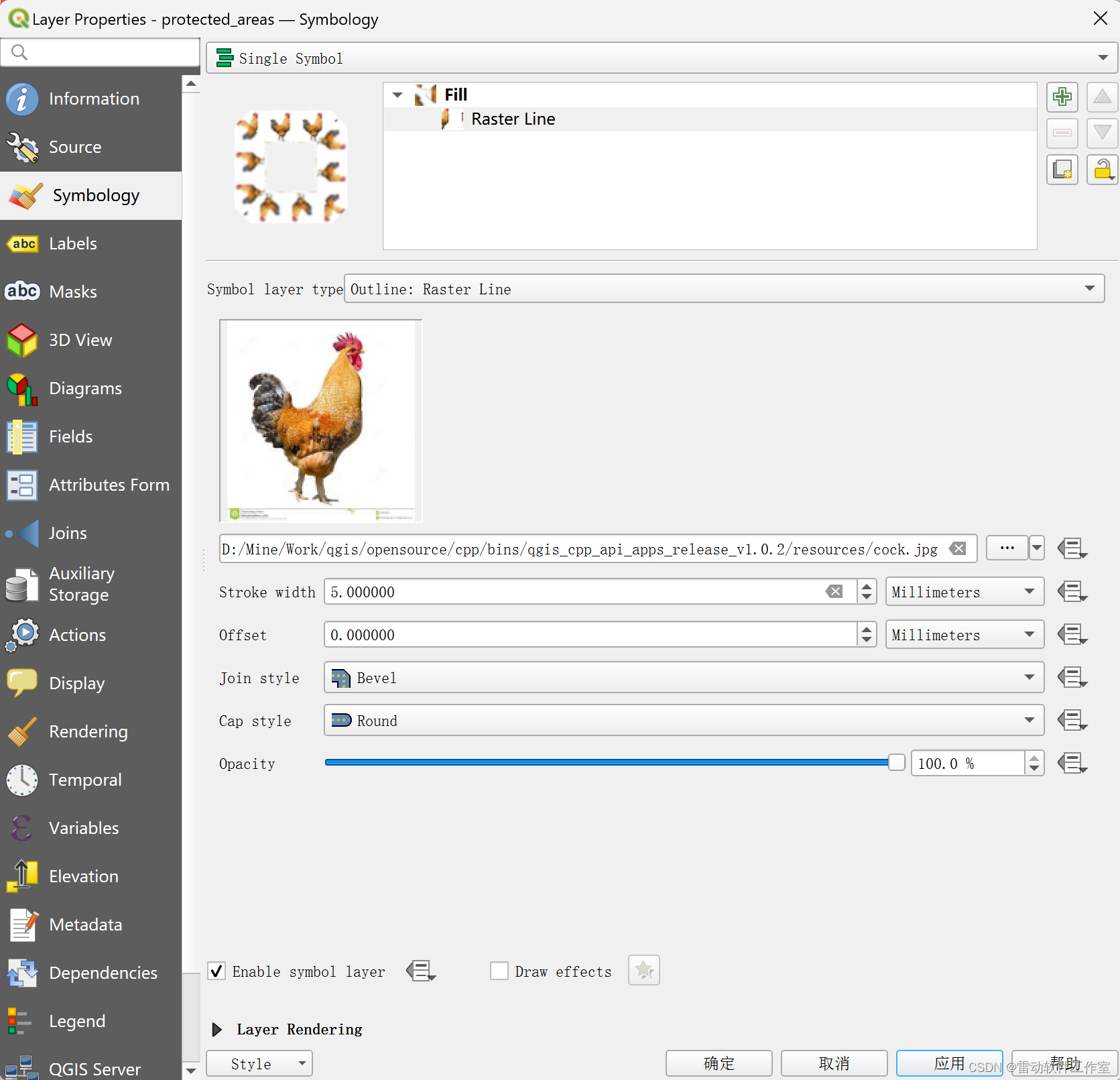
Symbol layer type设置为Outline: Raster Line,可设置的属性如下图

-
Stroke width用于设置边界线宽度
-
属性设置完成后显示效果如下图

二次开发代码实现栅格线渲染边界(Outline: Raster Line)
- 符号渲染边界实现机制是将符号类型设置为Fill,但是Symbol layer type设置为对应的线类型
- 构建对应的Symbol layer type,代码如下
- 然后创建Fill类型的符号
- 完整测试代码如下
void MainWindow::polygonOutlineRasterSlot()
{
//添加测试图层
QString filename = QStringLiteral("maps/shapefile/protected_areas.shp");
QFileInfo ff(filename);
QgsVectorLayer* layer = (QgsVectorLayer*)mApp->addVectorLayer(filename,ff.baseName());
zoomToFirstLayer<QgsVectorLayer*>();
//从图层获取渲染器
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleSymbolRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
#if 0
auto rasterSymbolLayer = new QgsRasterLineSymbolLayer(QStringLiteral("resources/cock.jpg"));
rasterSymbolLayer->setWidth(2.0);
#else
QVariantMap mp;
mp["imageFile"] = QStringLiteral("resources/cock.jpg");
mp["line_width"] = QStringLiteral("2.0");
auto rasterSymbolLayer = QgsRasterLineSymbolLayer::create(mp);
#endif
//多个Symbol Layer构成一个Symbol
QgsSymbolLayerList layerList;
layerList << rasterSymbolLayer;
auto fillSymbol = new QgsFillSymbol(layerList);
singleSymbolRenderer->setSymbol(fillSymbol);
layer->setRenderer(singleSymbolRenderer);
}
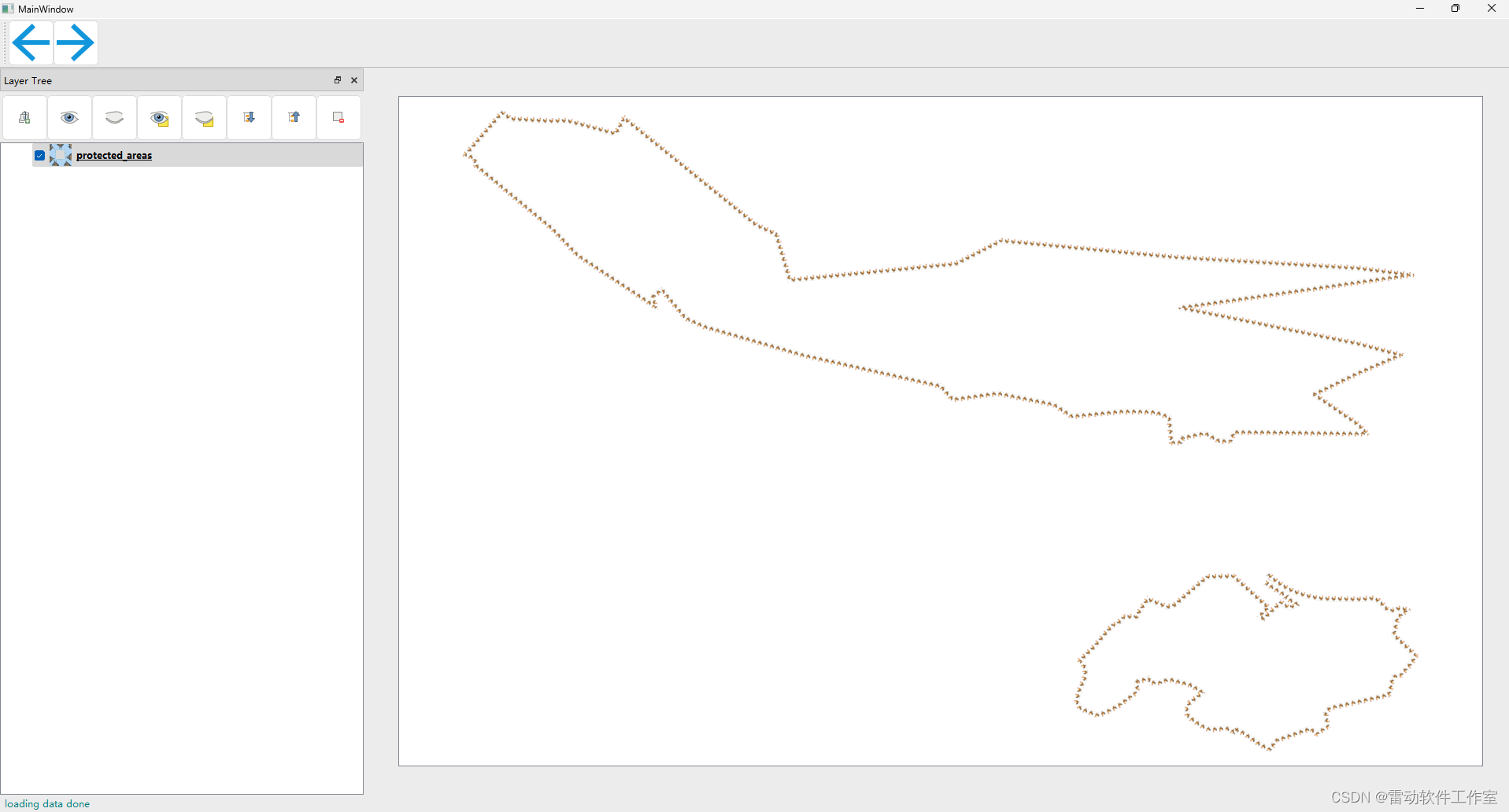
- 效果如下


总结
- 介绍了矢量图层面要素单一符号中的栅格线渲染边界(Outline: Raster Line)
![【代码随想录】【算法训练营】【第58天】 [卡码101]孤岛的总面积 [卡码102]沉没孤岛 [卡码103]水流问题 [卡码104]建造最大岛屿](https://img-blog.csdnimg.cn/direct/7d568eb64e094792a6feb639752e456e.png)